The most popular front-end developers of the year 18-19 are all gone
The web design industry is developing at a very fast speed, which is quite different from other industries. And the knowledge of the web front end, almost every day in the emergence of new things, can be methods, can be tools, can also be a variety of frameworks, in short, the emergence of these things are promoting the standardization and convenience of the entire industry.
The front end of this article is a collection of the most popular frameworks, W3C compliant tools, extensions to existing frameworks, and more. Hopefully that will help。
Symfony Panther

Symfony Panther is an amazing PHP framework for performing E2E (end-to-end) testing. It has a built-in Web server that performs E2E testing using the Chrome browser installed on your computer. It also supports JavaScript, takes screenshots, customizes Selenium drivers, and supports Chrome and Firefox clients.
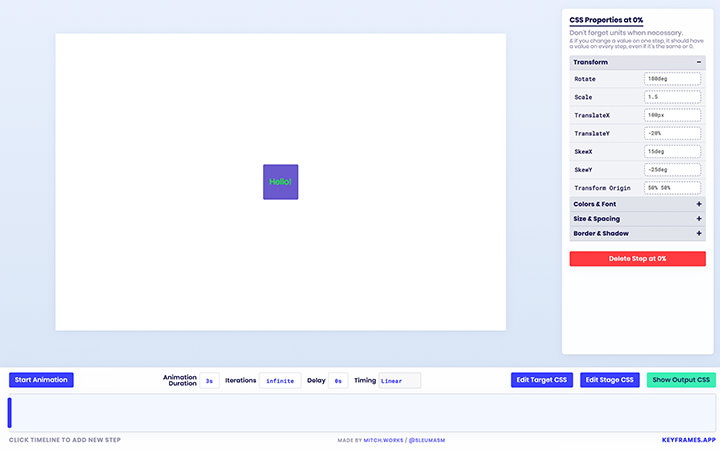
Keyframes App

This is a web-based application that provides a nice GUI component to help you create CSS animations that can be made more visually with the help of components like timelines. CSS Keyframes are not the most difficult part of the process, which leads to the Keyframes APP.
Eagle.js

Eagle. Js is a framework for Vue. The framework supports keyboard and mouse navigation, custom styles, themes, and various interactive widgets. It’s a good alternative to Reveal. Js, especially if you’re familiar with Vue. Js.
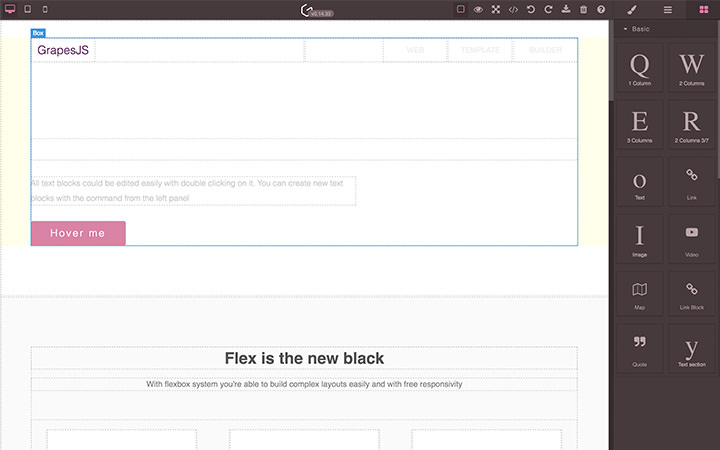
Grape.js

GrapeJS is an open source Web builder that lets you quickly build Web pages from scratch. It provides the most common components, including text boxes, images, video, columns, maps, references, and so on. You can export what you create into HTML and CSS code, and the output is very clean.
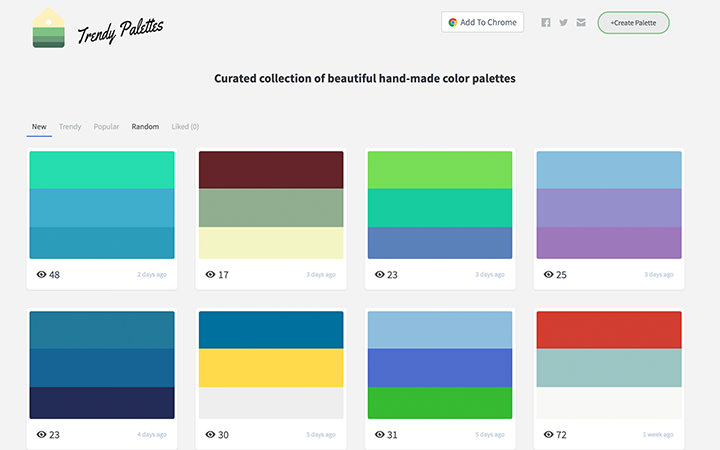
TrendyPalettes

TrendyPalettes offers thousands of palettes, these hand-selected palettes are of extremely high quality. You can also choose colors directly from TrendyPalettes, and install the Chrome palettes extension, which makes it easier to palettes.
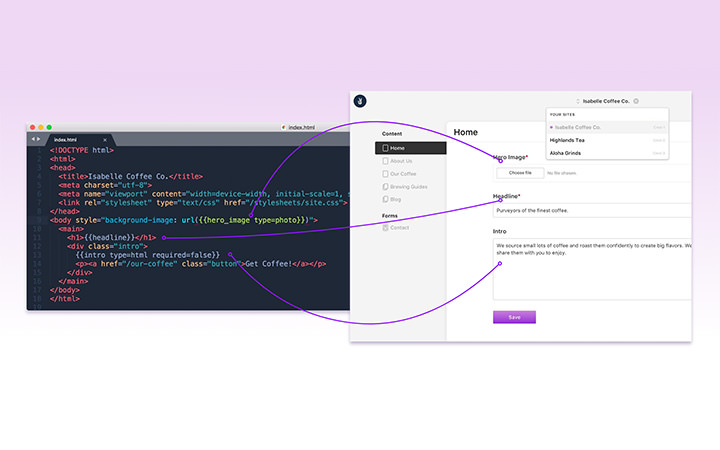
Vapid

Vapid is a new CMS (content management system) built using node. js, and it’s interesting and unique enough. Most CMS systems place preset content components in the dashboard, but Vapid is different and you can customize it completely and end up in the dashboard area.
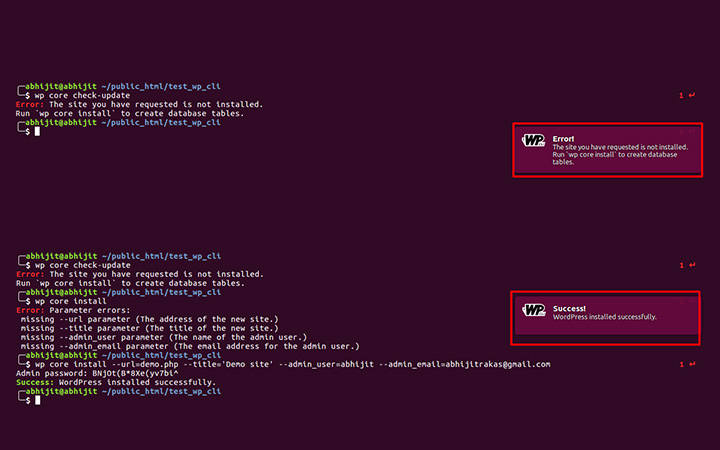
WP CLI Notification

The name WP CLI Notification is enough to describe the tool’s properties. It is a custom wp-cli package that displays a system Notification after execution, which is quite interesting.
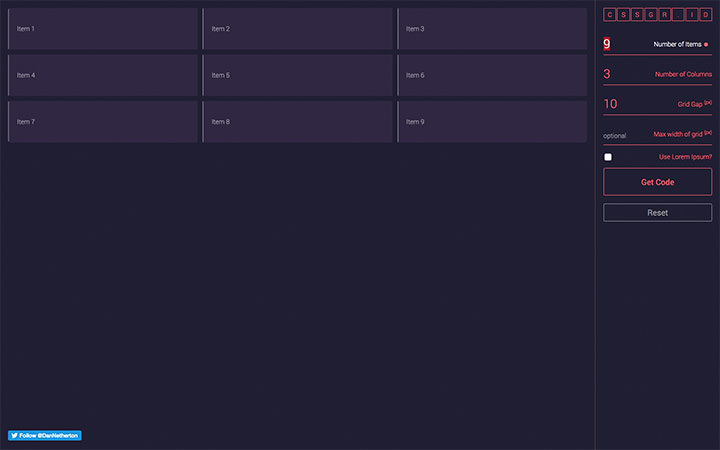
CSSGr.id

Cssgr. id is a web-based application that helps you generate CSS grids. You can easily configure the number of rows and columns in the grid, and each item bracket can easily define your distance and range, and output HTML and CSS code.
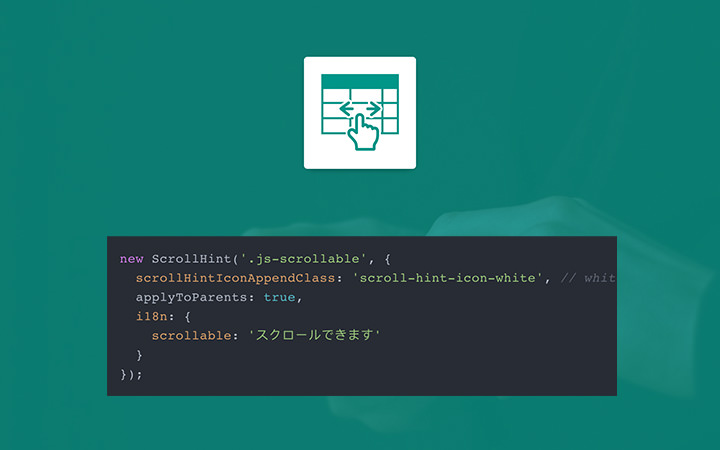
Scroll Hint

ScrollHint is a JS library that helps you generate instructions at the top of a page or component indicating whether the component is scrollable. It can be very useful if you have elements that scroll across your page. Because most users unconsciously scroll left and right.
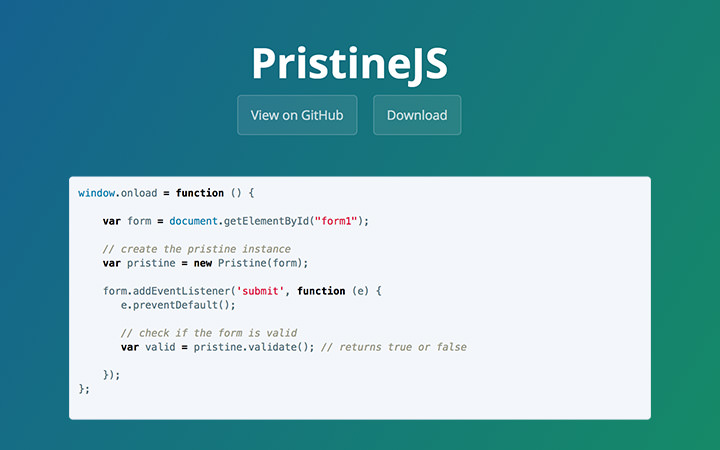
PristineJS

PristineJS is a JavaScript library for validating input. HTML5 comes with some type validation, such as type = email and type = number. Where there is no HTML5 type validation, components like PristineJS come into play.
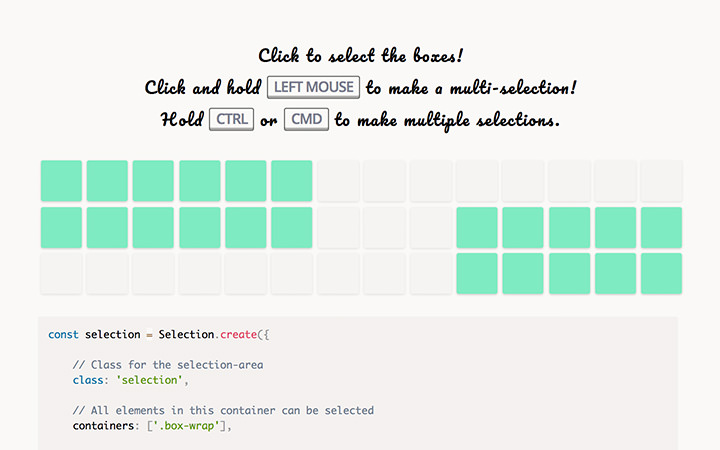
SelectionJS

Most of the users are probably familiar with how to select multiple files or folders in the computer. However, in web pages, there is no similar operation of selecting, dragging and moving. At this time, we can help you realize the similar function of selecting and moving with the help of components like SelectionJS.
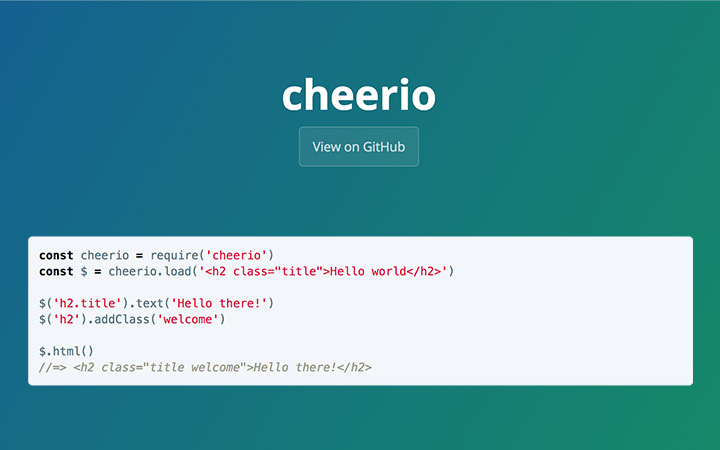
CheerioJS

CheerioJS is a server-side JS library that combines jQuery core specification to implement DOM. If you use node. js and like to use addClass(), attr() and find(), it’s definitely for you.
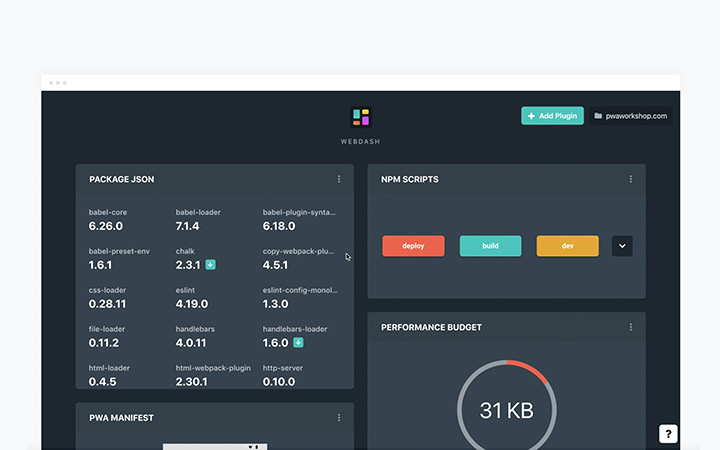
Webdash

Webdash is a tool that brings projects to a GUI interface. It is connected via the package.json file in your computer, so it can be used to view a list of NPM packages, update packages, registered scripts, run scripts, and even preview the Readme document directly from Webdash, which is great!
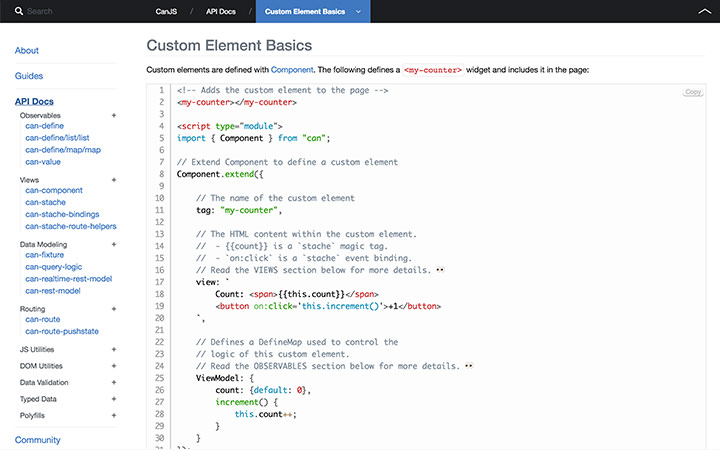
CanJS

CanJS is a JavaScript framework for building Web interfaces. It is similar to React. Js with additional functionality added, and it has ready-to-use routing, DOM Utilities, and AJAX capabilities. At present, CanJS has very complete community support.
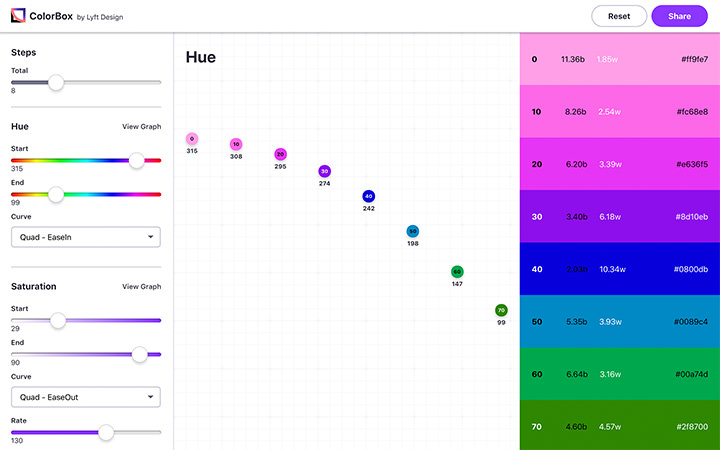
Colorbox

Colorbox is a color matching tool launched by Lyft, and the color matching scheme generated by it has good accessibility. With the help of intelligent algorithm, more reasonable color matching can be generated.
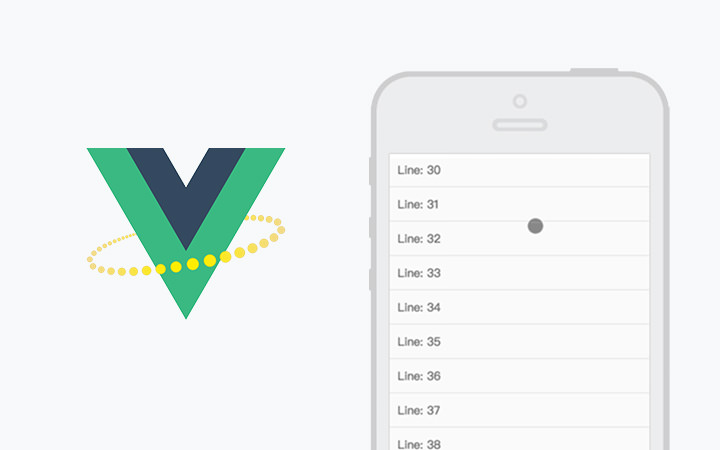
Vue Infinite Loading

Vue Infinite Loading is a Vue extension for creating Infinite scrolling pages. It is very suitable for mobile devices, compatible with any scrollable element, and supports two different scrolling directions, which helps developers save a lot of time.
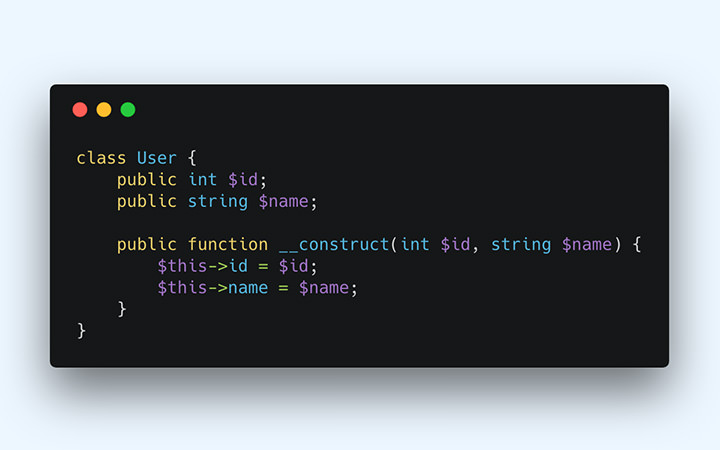
Typed Properties in PHP 7.4

As we mentioned in the last installment, PHP 7.3 is coming and PHP 7.4 is already in the works. Of the many new features of Typed Property what attracts most attention is the functionality of Typed Property. This means that developers can write PHP classes like public int $id. This is definitely a huge change.
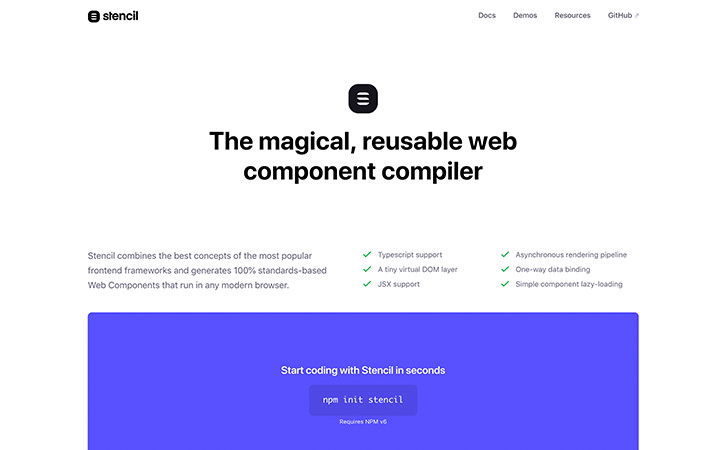
StencilJS

StencilJS is a JavaScript compiler that makes it easy to create Web components with the latest standards. Most importantly, StencilJS adds some modern Web development methods, including JSX support, responsiveness, routing, and plug-in state management.
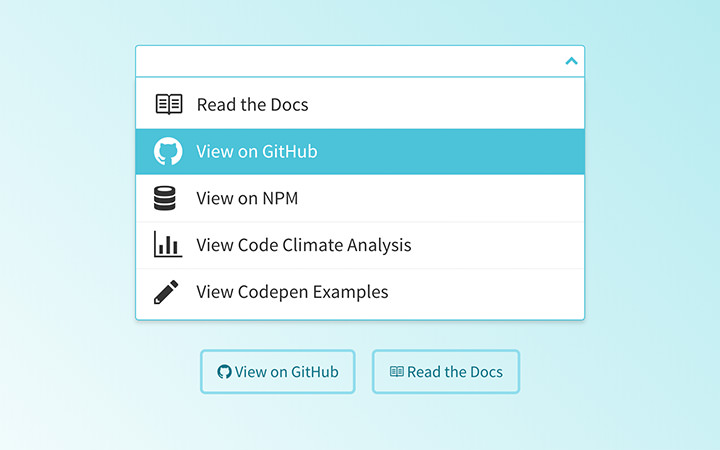
Vue Select

Vue Select the same Vue. Js components, provide similar functionality to Select2, it specifically for the Vue. Js, designed with Vuex, Custom Templating and other Vue. Js derivatives linkage.
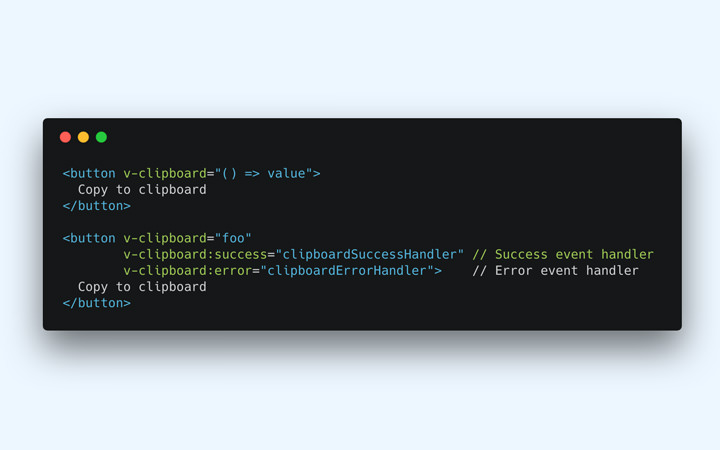
V Clipboard

V Clipboard is a Vue. Js plugin that makes it easy to create a “copy” button by adding a v-clipboard property to the button.
So Facile,辣么简单滴说 » The most popular front-end developers of the year 18-19 are all gone